Appearance
A partir du code HTML repris ci-dessous, créez votre propre hommage à l'Hommage au carré de Josef Albers. Le but est ici d'utiliser le modèle de boîte flexible (Flexbox) et ses différentes propriétés vues au cours.
Essayez également pour ceci d'utiliser des unités relatives à la taille de votre fenêtre (vh et vw) afin que votre travail d'adapte aux différents contextes possibles (desktop, smartphones, etc..)
D'autres propriétés CSS, dont nous avons déjà parlé, et qui vous seront à priori indispensables :
- width
- height
- padding
- margin
- border
- background (images, dégradés et autres...)
- et bien sûr les effets de survol
- (et pourquoi pas les transitions ou animations CSS pour ceux et celles qui voudraient tenter..)
- Mettez le tout en ligne sur Netlify.
- Testez (également sur un téléphone ou une tablette).
- Et enfin, copiez l'adresse de votre page dans ce fichier.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Hommage à l'hommage²</title>
<link rel="stylesheet" media="screen" href=""><!-- Ajoutez ici le chemin d'accès vers votre feuille de styles évidemment.. -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Un hommage au carré, basé sur le travail de Josef Albers, utilisant CSS, avec un marquage HTML minimal.">
</head>
<body>
<section>
<div>
<div>
</div>
</div>
</section>
</body>
</html>
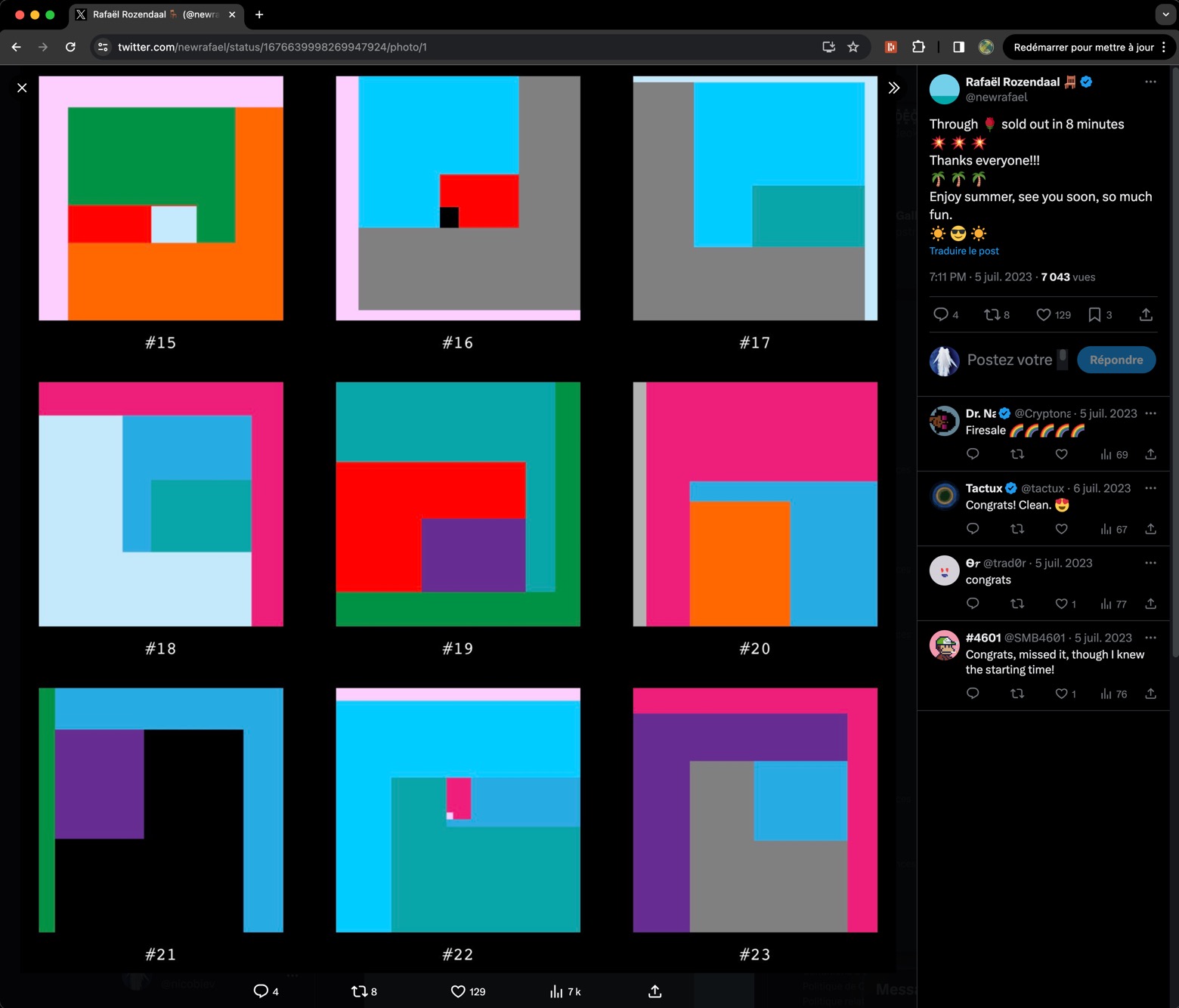
Through (2023) by Rafaël Rozendaal 🌹 The work is responsive, it adjusts to any screen size 🌹 Code by Reinier Feijen 🌹 The code of this work is stored on the Ethereum blockchainVoir la page du travail

test legendetest linm


