Appearance
- http://diana-adrianne.com/purecss-francine/
- https://github.com/cyanharlow/purecss-francine
- Francine dans le temps...
- https://bengrosser.com/projects/safebook
- Cratère de Chicxulub
css
/* CSS à ses débuts (1994)... */
window.margin.left = 2cm
font.family = times
h1.font.size = 24pt 30%css
/* ... et deux ans plus tard */
html {
margin-left: 2cm;
font-family: "Times", serif;
}
h1 {
font-size: 24px;
}Premiers éléments de mise en page
- Francine dans le temps...
- Les feuilles de styles en cascade (Feuilles de styles externes et styles inline)
- Propriétés CSS: Document partagé
- Premières déclarations CSS
- La propriété display (Inline, block, flex, none)
- Couleurs (text, background, border)
- :hover
Vous pouvez faire vos tests dans https://jsbin.com par exemple, avant de les rapatrier sur votre machine..
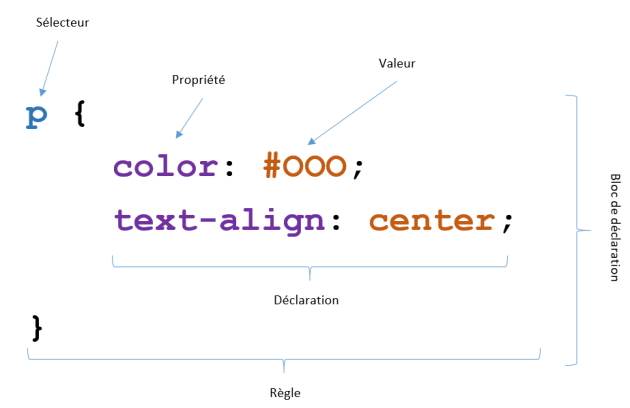
Comment cibler un (ou des) élément(s) avec CSS
css
/* On cible les paragraphes (P) */
p {
color:#333;
}
/* On cible les éléments SPAN qui sont dans un paragraphe */
p span {
color:red;
}
/* On cible les paragraphes avec la classe INTRODUCTION */
p.introduction {
color:blue;
}
/* On cible les éléments (quels qu'ils soient) avec la classe INTRODUCTION */
.introduction {
/* propriétés */
}
/* On cible les éléments SPAN qui sont dans un élément(quel qu'il soit) avec la classe INTRODUCTION */
.introduction span {
/* propriétés */
}
/* On cible les liens qui sont dans des LI, qui sont dans des UL (c'est généralement le cas) */
ul li a {
/* propriétés */
}
/* On cible les liens survolés qui sont dans des LI, qui sont dans des UL */
ul li a:hover {
/* propriétés */
}
img {
opacity:0.9;
}
img:hover {
opacity:1;
}
.legende {
display:none;
}Propriétés CSS utiles
- cursor
- interactivité
- background, border, background-image,
- ... (voir cette liste ou cette page.
- Mise en forme du texte (font-family, font-size, color, text-decoration)
- Pseudo classe :hover
- Background
- Background image (diff sur chaque page)
- Gradients
Color
- color (pour le texte)
- background (ou background-color)
- linear-gradient : http://www.colorzilla.com/gradient-editor/
Typographie
- font-family
- font-size
- font-weight
- font-style
- text-decoration
- text-transform
- text-align
- line-height
- color
Background
- background
- background-color
- background-size
- background-repeat
- background-position
Position
- position
- float
- (flex)
- z-index