Appearance
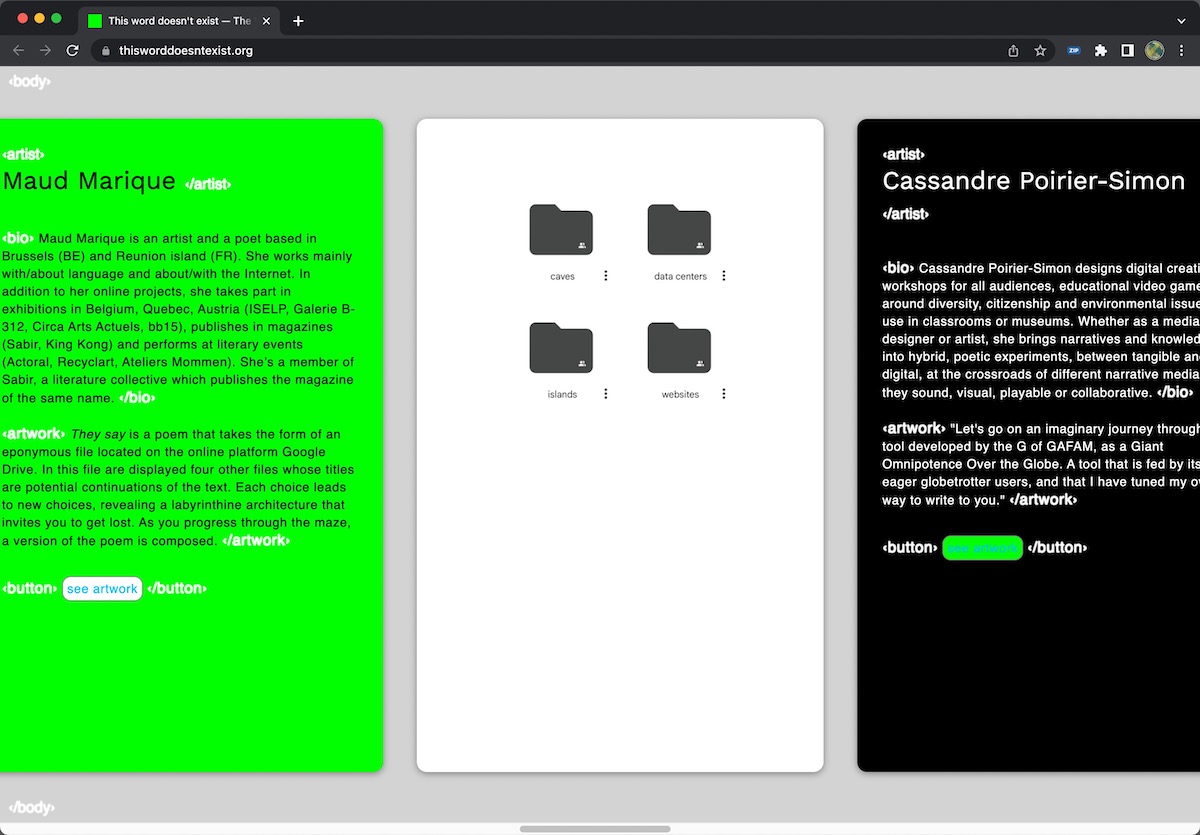
This word doesn't exist (commissariat : Bérénice Serra & Fabien Zocco) https://thewrong.org du 1er novembre 2021 au 1er mai 2022
« 'they say | il paraît que' est un poème qui se donne à lire sous la forme d’un dossier éponyme situé sur la plateforme de stockage en ligne Google Drive. Dans ce dossier se trouvent quatre autres dossiers, dont les intitulés sont des suites potentielles du texte. Chaque choix mène à de nouvelles options, révélant une architecture labyrinthique qui invite à se perdre. Au fur et à mesure de la progression dans le dédale, une version du poème se compose. » – Maud Marique
Aujourd'hui
- Les différentes unités utilisées avec CSS
- Modifier l'aspect d'un site avec Stylebot
- Les images
- Les formats WEBP et AVIF / Convertisseurs en ligne (Il y en a d'autres..)
- Les images adaptatives avec l'élément picture
- figure et figcaption
picture
L'élément HTML picture est un conteneur utilisé afin de définir zéro ou plusieurs éléments source destinés à un élément img. Le navigateur choisira la source la plus pertinente selon la disposition de la page (les contraintes qui s'appliquent à la boîte dans laquelle l'image devra être affichée), selon l'appareil utilisé (la densité de pixels de l'affichage par exemple avec les appareils hiDPI) et selon les formats pris en charge (ex. WebP pour les navigateurs Chromium ou PNG pour les autres). Si aucune correspondance n'est trouvée parmi les éléments source , c'est le fichier défini par l'attribut src de l'élément img qui sera utilisé. (Source: MDN web docs)
html
<picture>
<source srcset="/images/monimage.avif">
<source srcset="/images/monimage.webp">
<img src="/images/monimage.jpg" alt="Mon image" />
</picture>L'élément picture peut vous permettre également d'afficher une image complètement différente en fonction du contexte (Différent cadrage, orientation, ou même sujet..).
html
<picture>
<source media="(min-width: 900px)" srcset="/images/monimage-1200.jpg">
<source media="(min-width: 600px)" srcset="/images/monimage-900.jpg">
<img src="/images/monimage-600.jpg" alt="Mon image" />
</picture>figure
L'élément HTML figure représente un contenu autonome, éventuellement accompagné d'une légende facultative, qui est spécifiée à l'aide de l'élément figcaption. La figure, sa légende et son contenu sont référencés comme une seule unité. (Source: MDN web docs)
On peut aussi donc utiliser un élément picture à l'intérieur d'un élément figure, ce qui nous permettra d'utiliser également l'élément figcaption associé, comme ceci :
html
<figure>
<picture>
<source media="(min-width: 900px)" srcset="/images/monimage-1200.jpg">
<source media="(min-width: 600px)" srcset="/images/monimage-900.jpg">
<img src="/images/monimage-600.jpg" alt="Mon image" />
</picture>
<figcaption>La description de mon image</figcaption>
</figure>Media-Queries
Pour rappel, les media-queries vous nous permettre de cibler des contextes particuliers (taille de fenêtre, orientation d'un appareil, etc..) afin d'appliquer des propriétés css spécifiques pour ces contextes. Les media queries suivent une syntaxe particulière: voir cette page.
A l'intérieur des accolades d'une déclaration @media, nous pouvons écrire des CSS tout à fait classiques, comme nous l'avons toujours fait.
css
/* Notre body sera jaune par défaut */
body {
background:yellow;
}
/* Notre body sera rouge sur les écrans d'une largeur inférieure à 1250px */
@media (max-width: 1250px) {
body {
background:red;
}
}Custom fonts
css
@font-face {
font-family: "Swing";
src: url('/fonts/swing.ttf') format('truetype');
}Plus d'infos par ici.
Filtres CSS
CSS met à votre disposition différents filtres pour créer des effets de flous, mettre une image en noir et blanc (ou modifier sa teinte!), modifier les contrastes, saturation, etc..
Vous trouverez plus d'infos sur les filtres ici: https://developer.mozilla.org/fr/docs/Web/CSS/filter
Quelques sites..
- https://brutalistwebsites.com/
- Désordre - Philippe De Jonckheere
- Alexei Shulgin + Le travail sur Rhizome.org
- Michael Manning, Floating form