Appearance

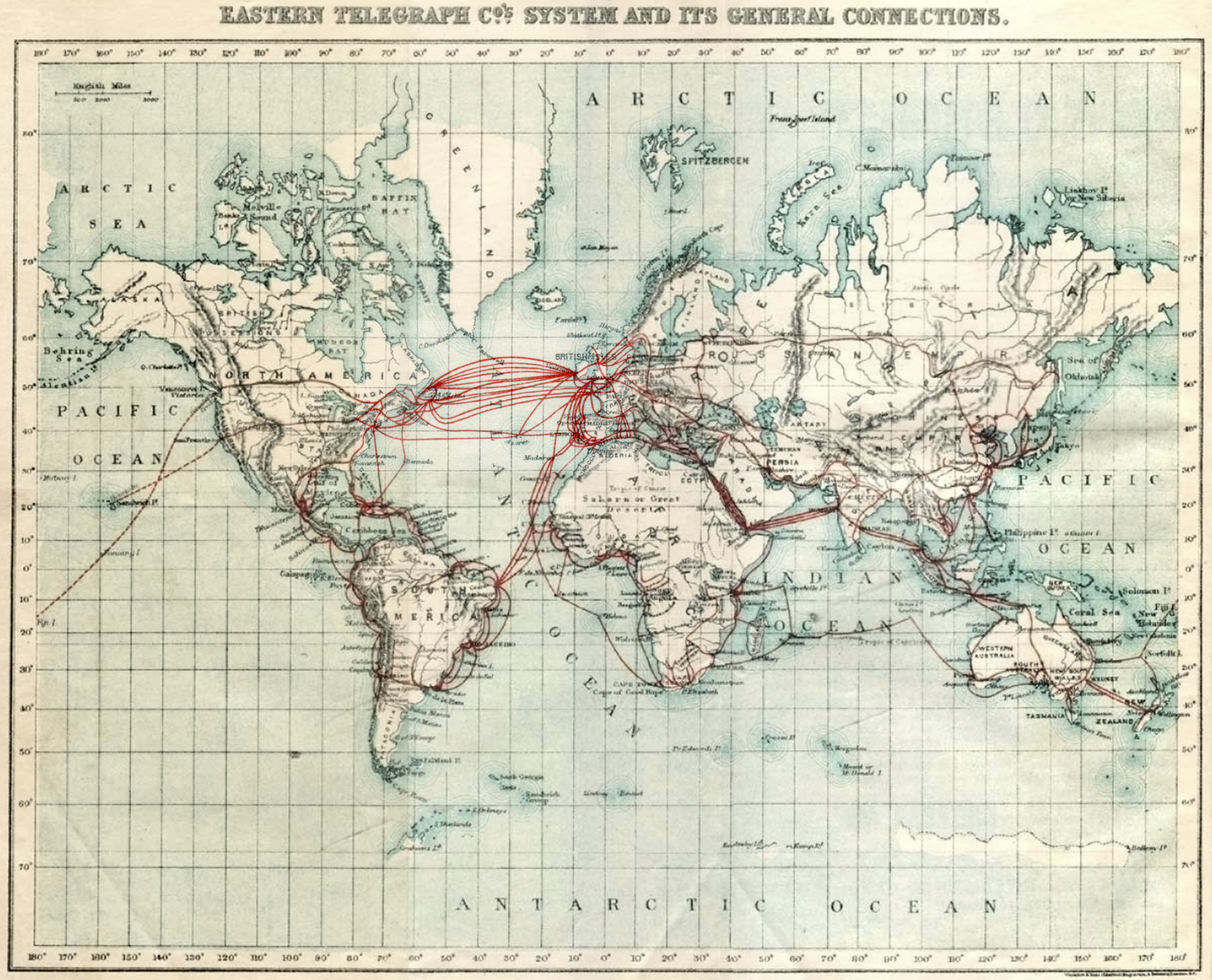
Eastern Telegraph Company network in 1901. Dotted lines across the Pacific indicate planned cables laid in 1902–03.→ Ouvrir le lien
The single most important thing you need in order to have a career in the arts is persistence. The second most important thing you need is talent. The third most important thing is a grounding in how the online world works. Its that Important.
Cory Doctorow from Information Doesn't Want to Be Free: Laws for the Internet Age. 2014 (in Net art && cultures)
Introduction
- Présences, listes, rendus
- Planning (xr6, travail de fin de quadri..)

Olia Lialina, Summer→ Ouvrir le lien
Internet, web, serveurs, ..
- Une brève histoire du web
- Le premier site web
- Le premier navigateur (Link)
- Les origines du World Wide Web, par Robert Cailliau
- Internet / World Wide Web, origines - Réseau physique ou ceci + Landscape with a Ruin
- Qu'est-ce qu'un site web? On se souvient de ceci
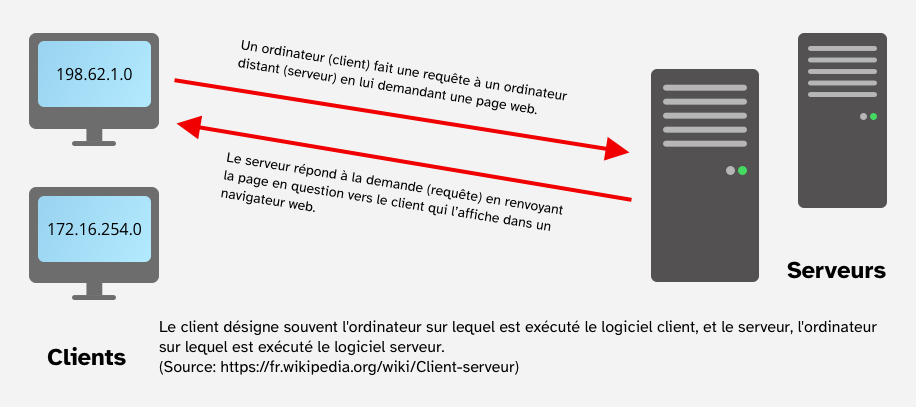
- Navigateurs, serveurs, clients, adresse IP, nom de domaine, hébergeurs...
- http: et file:
- Les différents langages que nous allons aborder (HTML, CSS, javaScript, ...)
- Les langages de balisage (html, wikimedia, markdown, SVG...) et autres (programmation).
- Introduction au langage HTML (le code n'est jamais très loin...)

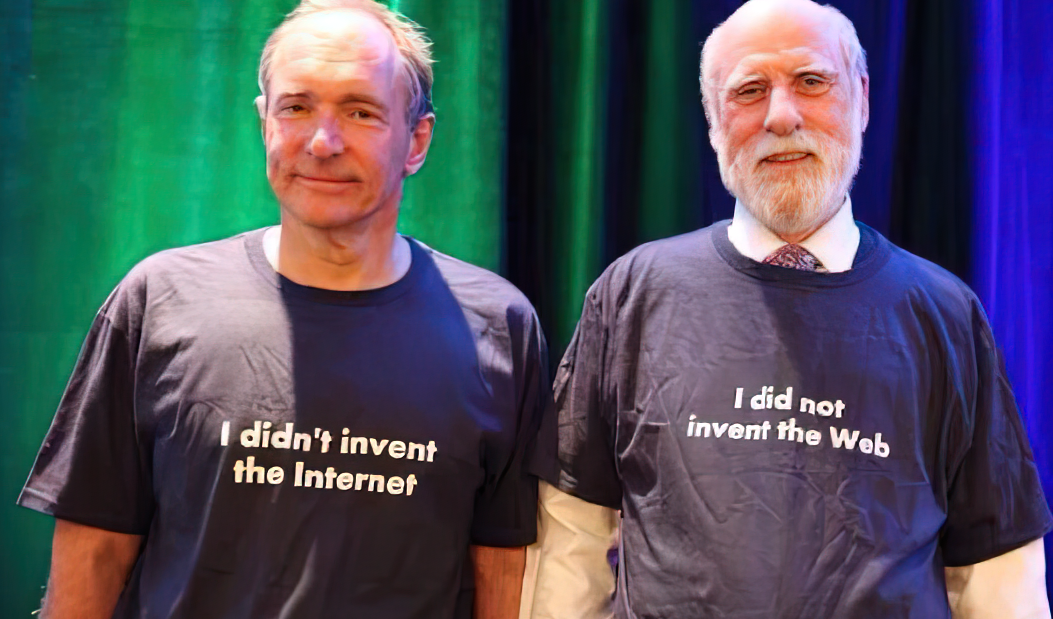
Sir Tim Berners-Lee (co-inventeur du web / 1989) + Vint Cerf (inventeur du protocole TCP/IP - 1974)→ Ouvrir le lien

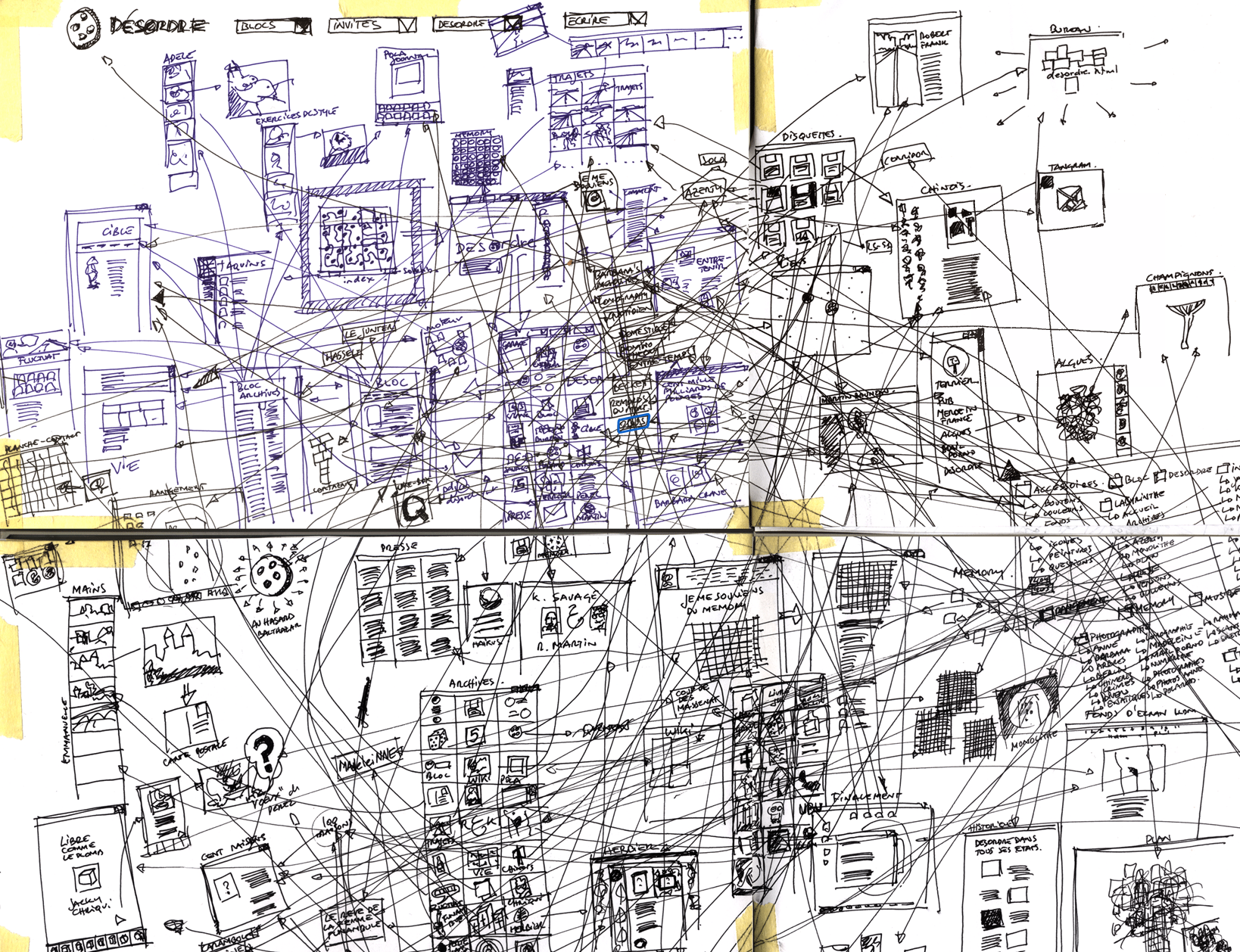
https://www.desordre.net→ Ouvrir le lien
Nos outils
- Votre navigateur préféré (Firefox ou Chrome sont excellents)
- Un éditeur de code. (différents éditeurs disponibles : VScode, Sublime text, Atom, Brackets, ...)
- L'indispensable inspecteur web
- Votre Explorateur de fichiers ou Finder à garder sous la main.
- Les extensions VSCode importantes (Live server, ...) + modifier les thèmes (Cmd + K + T)
- Il existe aussi des éditeurs en ligne qui peuvent faire office de bac à sable : https://codesandbox.io/, Codepen, jsfiddle, l'éditeur de P5 etc.
- Netlify, que nous utiliserons souvent pour déployer nos pages sur le réseau.
HTML: Structure et balises
- Principes généraux du langage HTML
- Structure générale
- Doctype ( + ! )
- Balises de 1er niveau : html, head, body et balises metas (et leur impact sur le SEO notamment)
- Balises d'entête (title, meta, style, script..)
- Balises de type block : header, footer, h1, h2, ... , ul, ol, li, div, p, blockquote, img, table, form, canvas..
- Balises de type inline : span, a, strong, em
- Balises orphelines (hr, img..)
- Les attributs
- Les commentaires
Listes des principales balises HTML
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Artistes et autres projets artistiques
- Jasper Elings
- Jan Robert Leegte, Untitled mountains
- Cory Arcangel, Working on My Novel
- Melanie Hoff, Hacking the browser
- Rafael Rozendaal, Manual sequence
- Jenny Odell, Satellite collections
- Net.art
- Philippe De Jonckheere, Le désordre
- Jonas Lund, Critical Mass
- http://anthology.rhizome.org/
- Olia Lialina (Récit, Narration, texte, hypertexte, oeuvre expérience, interactivité)
- Rafael Rozendaal, Falling Falling, RRFood, Midnight moment
- Les artistes qui utilisent le contexte du web
- Alexei Shulgin, Form Art
- Jan Robert Leegte
- Ai WeiWei et Olafur Eliasson et leur projet Moon
Ressources techniques
- https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
- Webdesign en 4 minutes
- http://www.evolutionoftheweb.com/
- http://www.camilleroux.com/2008/07/21/histoire-et-avenir-du-web-ebook-pdf
- http://www.w3.org/MarkUp/tims_editor
- http://hakim.se/experiments
- http://thecodeplayer.com/
- http://leaverou.github.com/animatable/