Appearance
Aujourd'hui
- Retour sur les polices
- Les unités CSS (px, %, vw, vh, em, rem, ..)
- Icônes: [Font Awesome](* https://fontawesome.com/) et autres
- https://openmoji.org/
- Responsive design et Media Queries
- Formulaires
- Champs de formulaires et réception de données
- Meta tags spécifiques pour les média sociaux. 2 exemples avec Twitter et Facebook.
Mais aussi..
- Création d'ombres portées
- Modifier l'aspect d'un site avec Stylebot
- Geonetart
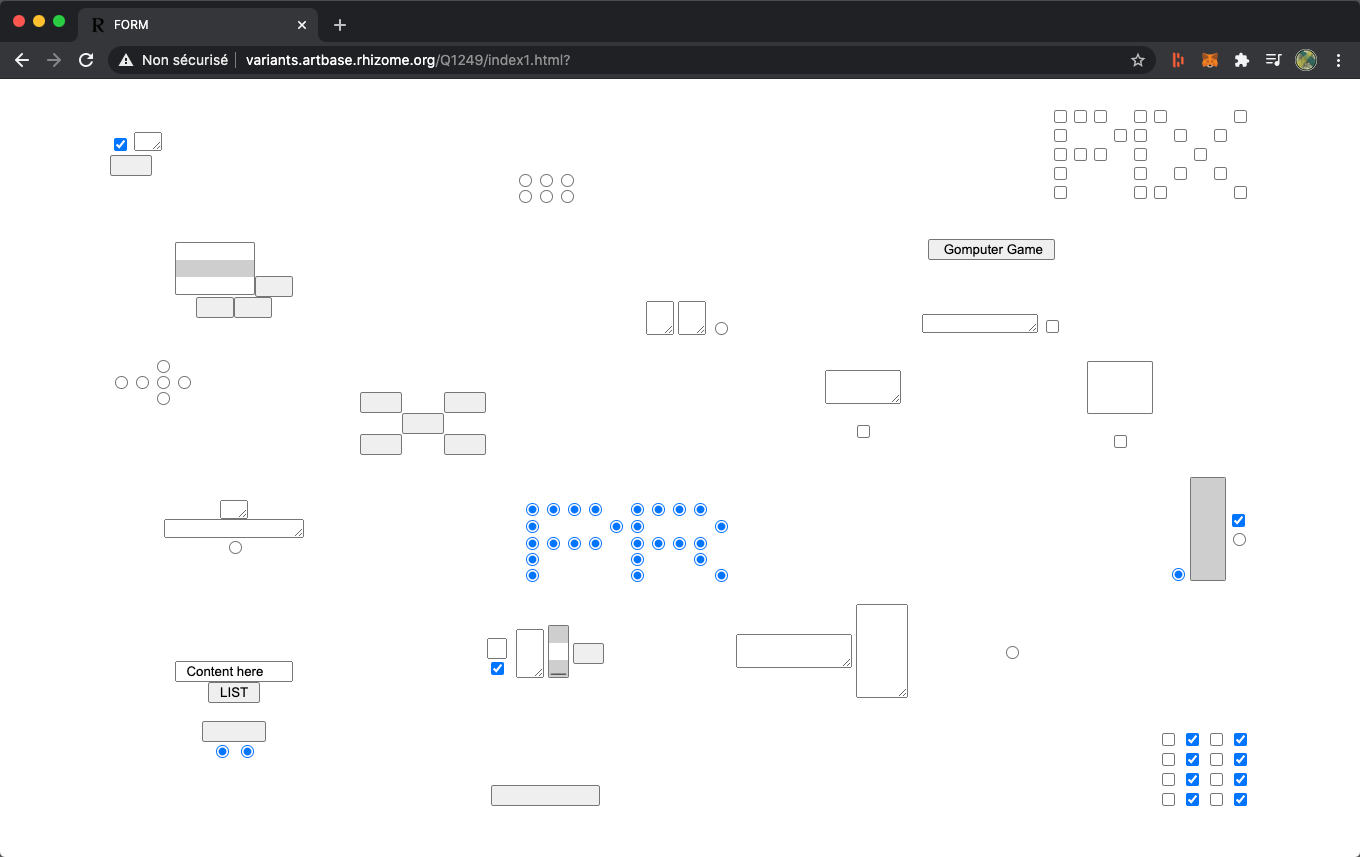
 Form Art / Alexei Shulgin / 1997
Form Art / Alexei Shulgin / 1997
Media-Queries
Les media-queries vous nous permettre de cibler des contextes particuliers (taille de fenêtre, orientation d'un appareil, etc..) afin d'appliquer des propriétés css spécifiques pour ces contextes. Les media queries suivent une syntaxe particulière: voir cette page.
A l'intérieur des accolades d'une déclaration @media, nous pouvons écrire des CSS tout à fait classiques, comme nous l'avons toujours fait.
css
/* Notre body sera jaune par défaut */
body {
background:yellow;
}
/* Notre body sera rouge sur les écrans d'une largeur inférieure à 1250px */
@media (max-width: 1250px) {
body {
background:red;
}
}
/* Notre body sera bleu sur les écrans d'une largeur inférieure à 1250px et en orientation paysage */
@media (max-width: 1250px) and (orientation: landscape) {
body {
background:blue;
}
}Filtres CSS
CSS met à votre disposition différents filtres pour créer des effets de flous, mettre une image en noir et blanc (ou modifier sa teinte!), modifier les contrastes, saturation, etc..
Vous trouverez plus d'infos sur les filtres ici: https://developer.mozilla.org/fr/docs/Web/CSS/filter
Quelques sites..
- https://brutalistwebsites.com/
- Désordre - Philippe De Jonckheere
- Alexei Shulgin + Le travail sur Rhizome.org
- Michael Manning, Floating form
Fancybox exemple
html
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test galerie photo</title>
<!-- JS et CSS de Fancybox (voir la documentation) -->
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css" />
<!-- Votre feuille de styles -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- Une image avec la structure nécessaire (voir la documentation) -->
<a href="marc.jpg" data-fancybox data-caption="Single image" class="zoom">
<img src="marc-small.jpg" alt="Marc Desgrandchamps" />
</a>
<!-- Minimum nécessaire pour initialiser, avant la fermeture du body -->
<script>
Fancybox.bind('[data-fancybox]');
</script>
</body>
</html>